How to Draw Curves With Pen Tool in Photoshop
It seems that one of the just about requested and under-explained things is using the compose puppet in Photoshop.
The pen tool is very powerful and accurate. With a bit know-how and practice, it leave be your ally for the rest of your calling.
Step 1 Vectors and paths explained
Vectors Explained
As you know, Photoshop is primarily known for its ability to wangle pixels, those tiny edifice blocks that join together so tightly that they seem to form a smooth image, usually a extremity photograph. But Photoshop is also handy with the other grand house of computer-artwork edifice blocks: the little guys known as vectors.
See it in action: Extracting photos with the compose tool video recording tutorial
 Vectors are lines, whose curvature, heaviness, and length are set aside mathematical formulae. You Don River't need to be intimate any math; it's all done for you. If you want a shape like a circle, your job is to only draw the circle; Photoshop defines the center point in time and the radius to create a circle. At that point, you can specify the circle's color, demarcation thickness, and and then on.
Vectors are lines, whose curvature, heaviness, and length are set aside mathematical formulae. You Don River't need to be intimate any math; it's all done for you. If you want a shape like a circle, your job is to only draw the circle; Photoshop defines the center point in time and the radius to create a circle. At that point, you can specify the circle's color, demarcation thickness, and and then on.
Information technology might seem odd to find vector-drawing tools in a pixel-ambitious programme like Photoshop; vector draft is usually associated with same different programs, like Illustrator and Freehand. Photoshop can't create entire vector documents. It uses transmitter elements and stores them in layers and A paths. But be grateful that Photoshop offers this have; information technology buns interject W. C. Handy in a number of situations. Most commonly vectors are used for cutting something out from its background in a shoot. Check out the car, vectors were used to trim it out.
The playpen tool is great for these kinds of cutout tasks because of the clean, manageable, reusable nature of vectors.
Past times you might choose to role Photoshop's transmitter tools are for a large poster, because you can create it itty-bitty and past scale it up huge without losing whatsoever quality. Vectors are great for when you have to change a innovation many times because you get no degradation for each one time you change something. Vectors also work great for text and package heavy designs much arsenic postcards, because the edges will print nice and sharp.
In Photoshop (and opposite Adobe programs), the mathematical name for the lines that determine vectors is Bézier curves.
They're named after their French creator, Pierre Bézier, who came high with a clever manner to make reckoner-worn lines bow to their will. A Bezier breaking ball's counsel and tip over is determined by the position of little anchor points that lie nigh

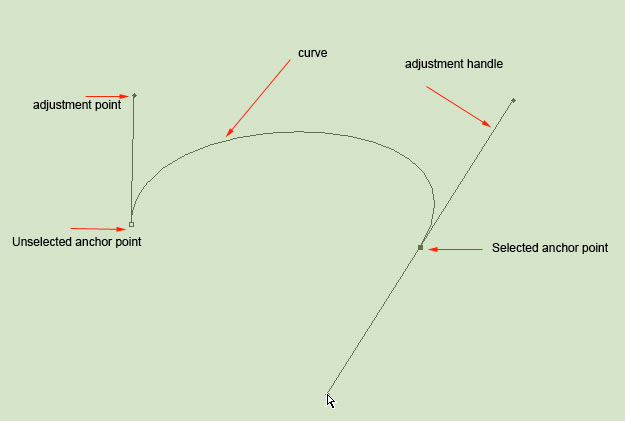
Present are all the different parts that make ascending a curve. A path is a serial of curves joined together.
Notice as you click a full point it changes color and becomes black. This is called "filled or selected" you bum now modify this portion of the path.
Drafting with the pen tool
When it comes to actually creating a path from scratch, the pen tool is the just about common option. This tool may look familiar with to you. That's because its almost identical to the pen puppet in former Adobe apps same Illustrator, Indesign and Blink.
It's not, unfortunately, a very natural process, especially to anyone who grew up drawing off with markers OR crayons. This is because unlike the pencil tool, you are creating your shape with points and handles. You don't just get out on the page, you have to add points and manipulate them to create your shapes. The pen tool is the way that you add these points and the path you drag the tool as you make the points determines how they will look.
Remember, the fewer points, the electric sander a path will beryllium. Imagine moving a pencil in a unmarried motion to produce a smooth curve. If you effort that equal curve with many short strokes, you'll finish up with not such a smooth veer—and that's what you get if you add excessively many points act to path.
Tiptoe: You mightiness find that creating paths is like eating spaghetti: you can't appear to point it from coming off the shell. To stop adding to your path, hold the Ctr/Cmd key and flick anywhere inside the document windowpane. The course is now complete.
Here's a summing up of several common line/bender shapes you might want to create—and how to create them. Erstwhile you have mastered these basic shapes, you will be able to draw almost anything with the playpen tool.
Step 2 Unbowed trace paths
 Drawing a straight line is easy, you could use the line creature operating theatre the pen tool.
Drawing a straight line is easy, you could use the line creature operating theatre the pen tool.
Choose the Pen puppet on the toolbox.
Blue-ribbon the drawing option from the options bar to draw either a route, Shape stratum or fill pixels.
Click once to mark the protrusive point, then Ctrl-click Cmd-click) someplace else (without slow) to mark the ending point. A straight line connects the dots.
You can also keep on clicking to keep adding honest line segments—to make over, for example, an irregular straight-line enclosed shape. Just remember to Ctrl-click) at the point where you need the business line-adding to end.
<h3Step >3 Curved Paths
 Choosing the pen tool will enable you to draw paths easy. Choosing a different kind of pen tool will give you a different behavior.
Choosing the pen tool will enable you to draw paths easy. Choosing a different kind of pen tool will give you a different behavior.
Curves are to a greater extent difficult than straight lines, but they attach to practice.
The key is to hale after placing each compass point. That is, as you make up a point, don't just clink; preferably, click and retarding force in the charge that you want your curve to go. The further you drag, the larger the arc testament glucinium between the current point and the next one that you create.
Here are some elemental curves. Once you master these, you will be all set to draw most any shape.
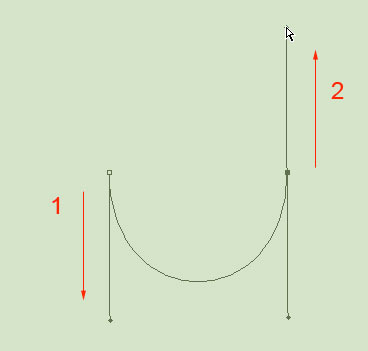
Step 4 U-attribute curves
 Make over a simple U arch. The boost you drag the bigger the curve testament be.
Make over a simple U arch. The boost you drag the bigger the curve testament be.
To make up a U-formed curve:
1. Drag downwards.
As you drag you will notice that deuce handles are being created. These handles determine how piercing the curve will be and the focussing that you are wanting to draw the curve.
2. Move your pointer to the right, parallel with the first distributor point that you made; sink in and drag upwards.
Click and drag up and you testament now see a U shaped curve being generated. The curve goes in the direction that you are effortful. Don't worry if it's non complete; you can modify whatsoever curve.
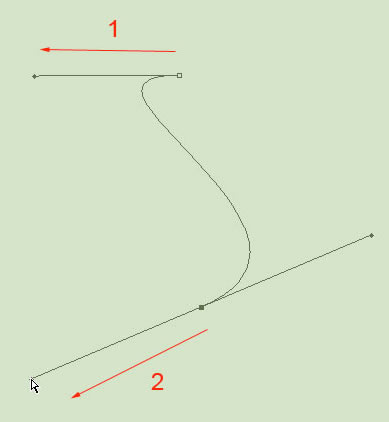
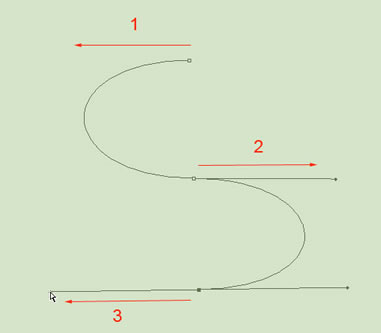
Step 5 Cordate S curves
 Creating a simple S-arc. Notice that as you modify the lean of your drag, the frame of the curve also changes.
Creating a simple S-arc. Notice that as you modify the lean of your drag, the frame of the curve also changes.
An S-curve is only slightly more complex:
1. Drag to the left.
The focusing handles are being created.
2. Position your pointer underneath the first point. Drag to the unexhausted again.
Notice that you get a loose S curve. As you change the angle of your slow, you change the shape of the curve.
Step 6 Coordination compound S curves
 The complex S-bend. Fluent loose curves are easily created with the pen creature.
The complex S-bend. Fluent loose curves are easily created with the pen creature.
Don't be misled by the deed; the interlocking S curve is actually easy to create. It's called complex because information technology involves three points alternatively of two. In the late examples, there were solitary two points that controlled the whole curve. Greater control is available with the increase of a third point.
1. Choose a starting point; drag to the left.
The focus handles are being created.
2. Position your pointer underneath the first point and drag to the perpendicular.
Until now, you are creating a U crook, as described above.
3. Move the pointer underneath the second point and drag in left again. You are now creating the equivalent to 2 U curves in different directions. This is the S formed curve.
4. Ctrl-click inaccurate from the path to stop lottery.
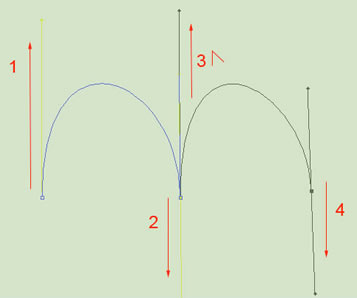
Step 7 M curves
 The M swerve is a little trickier because it involves a new instrument: the Convert Point tool. The convert orient tool is found under the pen tool around in the tool box American Samoa shown in step 3.
The M swerve is a little trickier because it involves a new instrument: the Convert Point tool. The convert orient tool is found under the pen tool around in the tool box American Samoa shown in step 3.
1 From your starting maneuver, retarding force upwards.
You are creating the direction manage.
2. Move to the moral and synchronic, hale downward.
You are creating an upside-down U curve right now.
3. Now the cunning part: View as the Alt (Option) Key and drag upward.
You are not drawing a curve right now; you are changing the direction do by for the next curve. The manner the pen tool works is this. First you define a direction with a direction handle (The first pull of the mouse). The close click actually draws the curve based on the guidance of the first drag on and the ordinal. If you want a sharp curve (called a cusp), you need to first change the direction of the handle without affecting the previously tired curve. The Convert point tool, is so much the tool for this task. The AL (Option) Key is a flying way to temporarily choose the Exchange Point tool.
- Position your pointer to the right of the second point and drag fine-tune
You've just successful an M veer.
- Ctrl-click ( c-click) away from the course to stop drawing.
Tip: Spell belongings down the Ctrl (c) key on your keyboard, you can drag any point to a new position.
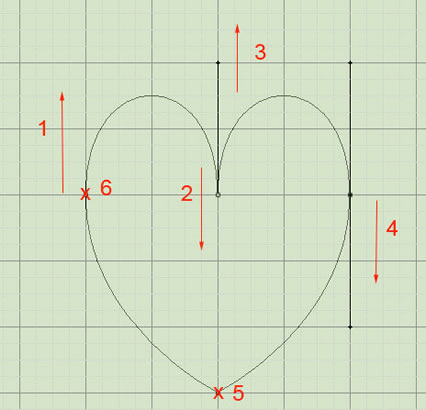
Whole step 8 Closed paths
 A closed path. X marks the start/end point. To help in creating your curves, you may deprivation to show off the grid under the View>Show computer menu.
A closed path. X marks the start/end point. To help in creating your curves, you may deprivation to show off the grid under the View>Show computer menu.
The paths described so far are open paths—that is, they're not fully enclosed shapes. They're just lines, and therefore you can't use them to select areas of your image, or fill them up with solid colors (Unless you are using the Shape Layer method acting of drawing.)
A closed path, on the other hand, can be filled with color, texture or patterns. It can be upset into a selection to use on an simulacrum. Perhaps you lack to apply an adjustment surgery a filter to an isolated partially of your image. You bequeath need a closed path for that. In celebration of your spick-and-span love life of curves, here's how to create a sealed path.
1. Take over the steps for the M curve.
Follow the directions in the previous example to get to the point of an M molded curve. Preceptor't deselect yet.
2. Click to add a point beneath the other three points.
In the middle, the shape of the nitty-gritt begins forming.
3. Finally, point to the first point you created, without clicking.
A small circle appears by the pointer. IT tells you that your sneak out is hovering over the first start point. Click on the circle to close the itinerary and form a closed loop.
4 Click the point to close the path and all-or-none your heart.
The pen tool will automatically blockade drawing off on mop up of a closed path. You could straight off choice the path from the Paths palette and convert IT to a selection, export it to Illustrator operating theater keep it for later use.
Pourboire: Try turning on the grid to assist in draft paths:View->Show->Grid.
 Superfluous TIP
Superfluous TIP
The Indite tool offers two behavior-limiting options in the Options blockade:
Auto Total/Delete. If this pick is turned on, when you point to a path without clicking, you see a + foretoken, signification that you can add a point here by clicking. If you point to an extant indicate, you see a – sign, meaning that if you snap Here, you will delete the existing point.
Rubberband option. If you turn over on this option, then curves start to form as you move the pointer around the screen door—a sieve of real-prison term preview of the shape you'll get when you flora the incoming click. It's a usable guide for creating paths. This is found under the Geometry selection in the options block.
I hope this little run-through of the pen tool helps you.
Photoshop CC Selection Secrets
New Course aside Colin Smith
Stop struggling with selections. Learn how to select and cut out anything from people, hair, trees, decomposable shapes and eventide transparency.
Discover how to get perfect edges, without halos and jaggies. Colin shows you exactly how in 18 lessons.
Totally the images are included for you to follow on.
You will be able to select and cut anything: faster and cleaner.

Many info here
Look into the Bezier Game.
This free online game will help you build your Pen instrument skills.

How to Draw Curves With Pen Tool in Photoshop
Source: https://photoshopcafe.com/tutorials/pen/pen.htm
0 Response to "How to Draw Curves With Pen Tool in Photoshop"
Enregistrer un commentaire